Exclusive Share The Love Social Bookmark Gadget For Blogger
 We are into day four of our special Sexy Bookmarks week on Spice Up Your Blog.All this week we are publishing an Exclusive Social Bookmarking gadget using a unique set of social icons and an Arrow message from the Sexy Bookmarks Collection.All this weeks Bookmarks gadgets have been created by us and are exclusive to Spice Up Your Blog readers.This is in connection with the recent launch of Social Icon Studio a gallery of the best free social icons.Today we are using the Share The Love Arrow Message and the very Professional Lontar Social Icons.The gadget will be placed below all the posts on your blog and will grab the attention of your readers to get them sharing your Blog.So lets remind you of the Sexy Bookmarks we have published this week and see the live demo for this Share The Love Bookmark Gadget..
We are into day four of our special Sexy Bookmarks week on Spice Up Your Blog.All this week we are publishing an Exclusive Social Bookmarking gadget using a unique set of social icons and an Arrow message from the Sexy Bookmarks Collection.All this weeks Bookmarks gadgets have been created by us and are exclusive to Spice Up Your Blog readers.This is in connection with the recent launch of Social Icon Studio a gallery of the best free social icons.Today we are using the Share The Love Arrow Message and the very Professional Lontar Social Icons.The gadget will be placed below all the posts on your blog and will grab the attention of your readers to get them sharing your Blog.So lets remind you of the Sexy Bookmarks we have published this week and see the live demo for this Share The Love Bookmark Gadget..- Sharing Is Caring Social Bookmarks
- Share The Love Social Bookmarks
- Sharing Is Sexy Social Bookmarks
- Share The Wealth Social Bookmarks
- Share The Knowledge Social Bookmarks
The Original :
- Wordpress Style Share The Love Bookmarks
Live Demo - Click To See The Demo : Share The Love Bookmark Gadget
Add The Share The Love Bookmark Gadget To Your Blog
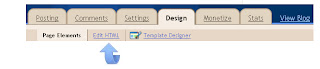
Step 1. In your Blogger dashboard click > Design > Edit Html > Tick The Expand Widget Templates Box.



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Step 3. Copy And Paste The Following Code Directly Below / Under
Scroll Box - Be Sure To Get All The Code.
Note. The code highlighted at the top and bottom in red sets the gadget to only be displayed on post pages, if you also want the gadget displayed on the home page remove that code.
Step 4. With the code in place save your template and check out your Shae The Love Bookmark gadget.
Check out SocialIconStudio.Com if you want to use different icons, you should use icons that are 48x48 pixels.Make sure to check out more of our Social Media Posts.
Drop your comments, views and questions below.
Libellés : blogger, Bookmarking-Gadgets, Sexy-Bookmarks, Social-Media










0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil