Excellent Tabbed Sidebar Gadget Section For Blogger
 The Tabbed Sidebar Section is another very popular and very practical feature we see on most of the best Blogs.A tabbed sidebar section is an area on your sidebar with usually three (But can be more) headings readers can toggle through.On most blogs (Including this one) this section will contain a list of Popular Posts, Recent Posts, And Labels, although some blogs use the third section for recent comments.On your blog you can add any gadgets you like to the Tabb's.
The Tabbed Sidebar Section is another very popular and very practical feature we see on most of the best Blogs.A tabbed sidebar section is an area on your sidebar with usually three (But can be more) headings readers can toggle through.On most blogs (Including this one) this section will contain a list of Popular Posts, Recent Posts, And Labels, although some blogs use the third section for recent comments.On your blog you can add any gadgets you like to the Tabb's.Live Demo - At the time of writing i have the Tabbed Sidebar Section here on Spice Up Your Blog.You can also see a version on Social Icon Studio.
ScreenShot

The Tabbed section i will help you add to your blog in this post is by far the best available for Blogger.It comes thanks to Abu Farhan and is much more customizable than any other.The new best option in this tabbed gadget is the ability to place it anywhere down your sidebar, previous tabbed gadgets for Blogger had to be at the very top or bottom.Depending On the width of your sidebar you can have as many tabs in the section as you like.
While adding the code to your template is quiet simple there are some settings at the end that can be confusing, So make sure to Back up your template.
Add Tabbed Sidebar Section To Blogger
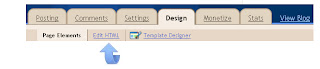
Step 1. In your dashboard click 'Design' > 'Edit Html'


Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
]]>
Step 3. Copy and paste the following code Directly Above / Before ]]>
/* Tabbed Sidebar Widgets www.spiceupyourblog.com
--------------------------------- */
.widget-wrapper2{
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
.widget-tab {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topright:5px;
-webkit-border-radius-bottomleft:5px;
-webkit-border-radius-bottomright:5px;
-webkit-border-radius-topright:5px;
background:#FFFFFF url(http://i195.photobucket.com/albums/z105/dantearaujo/tabcontentbg.gif) repeat-x scroll left bottom !important;
border:1px solid #CFCFCF;
font-family:Arial,Helvetica,sans-serif;
padding:15px !important;
}
.widget-tab ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.widget-tab ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:10px;
padding-bottom:10px;
font-size:13px;
}
.widget-tab ul li:last-child {
border-bottom:none;
}
.widget-tab ul li a {
text-decoration:none;
color:#3e4346;
}
.widget-tab ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.tab-content ul li a:hover {
color:#a59c83;
}
.tab-content ul li a:hover small {
color:#baae8e;
}
.active-tab{
background:#FFFFFF url(http://i195.photobucket.com/albums/z105/dantearaujo/tabtopbg.gif) repeat-x scroll left top !important;
border-color:#CFCFCF #CFCFCF #FFFFFF #CFCFCF !important;
border-style:solid !important;
border-width:1px 1px 2px !important;
color:#282E32 !important;
}
ul.tab-wrapper {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tab-wrapper li {
-webkit-border-radius-topleft:5px;
-webkit-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
background:#191919 url(http://i195.photobucket.com/albums/z105/dantearaujo/tabinactivebg.gif) repeat-x scroll left top;
border:1px solid #464C54;
color:#FFFFFF;
cursor:pointer;
display:inline;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:9px;
font-weight:bold;
line-height:2em;
list-style-image:none !important;
list-style-position:outside !important;
list-style-type:none !important;
margin-right:1px;
padding:8px 14px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
}
--------------------------------- */
.widget-wrapper2{
border:1px solid #494e52;
background-color:#636d76;
padding:8px;
}
.widget-tab {
-moz-border-radius-bottomleft:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-topright:5px;
-webkit-border-radius-bottomleft:5px;
-webkit-border-radius-bottomright:5px;
-webkit-border-radius-topright:5px;
background:#FFFFFF url(http://i195.photobucket.com/albums/z105/dantearaujo/tabcontentbg.gif) repeat-x scroll left bottom !important;
border:1px solid #CFCFCF;
font-family:Arial,Helvetica,sans-serif;
padding:15px !important;
}
.widget-tab ul {
margin:0px;
padding:0px 20px 0px 20px;
}
.widget-tab ul li {
list-style:none;
border-bottom:1px solid #d6dde0;
padding-top:10px;
padding-bottom:10px;
font-size:13px;
}
.widget-tab ul li:last-child {
border-bottom:none;
}
.widget-tab ul li a {
text-decoration:none;
color:#3e4346;
}
.widget-tab ul li a small {
color:#8b959c;
font-size:9px;
text-transform:uppercase;
font-family:Verdana, Arial, Helvetica, sans-serif;
position:relative;
left:4px;
top:0px;
}
.tab-content ul li a:hover {
color:#a59c83;
}
.tab-content ul li a:hover small {
color:#baae8e;
}
.active-tab{
background:#FFFFFF url(http://i195.photobucket.com/albums/z105/dantearaujo/tabtopbg.gif) repeat-x scroll left top !important;
border-color:#CFCFCF #CFCFCF #FFFFFF #CFCFCF !important;
border-style:solid !important;
border-width:1px 1px 2px !important;
color:#282E32 !important;
}
ul.tab-wrapper {
margin:0px; padding:0px;
margin-top:5px;
margin-bottom:6px;
}
ul.tab-wrapper li {
-webkit-border-radius-topleft:5px;
-webkit-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
background:#191919 url(http://i195.photobucket.com/albums/z105/dantearaujo/tabinactivebg.gif) repeat-x scroll left top;
border:1px solid #464C54;
color:#FFFFFF;
cursor:pointer;
display:inline;
font-family:Verdana,Arial,Helvetica,sans-serif;
font-size:9px;
font-weight:bold;
line-height:2em;
list-style-image:none !important;
list-style-position:outside !important;
list-style-type:none !important;
margin-right:1px;
padding:8px 14px;
text-align:center;
text-decoration:none;
text-transform:uppercase;
}
Note - That code sets the fonts, colors etc.. and can be changed.
Step 3. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Step 4 Copy And Paste The Following Code Directly Above / Before
You must now set up this final section of code to suit your blog.
Note 1. sidebarname='sidebar1'<--With all the custom templates for blogger many of the templates use different names to define the sidebar.This must be set to the name used in your template.Here is how to find the name of your sidebar : In your dashboard click 'Design' > 'Edit Html' > Now search for the following :


0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil