Fixed Floating Twitter And Facebook Share Buttons
In recent posts we have had a deep look into bookmarking and getting more viewers from social networks and social bookmarking websites.One of the key factors in getting people to share your posts was making it as easy as possible for them to do so.On most blogs there are bookmarking icons below the posts so when a reader is finished reading the post they have the option to share it.But what if the option to share was available throughout the post and followed them as they read ?
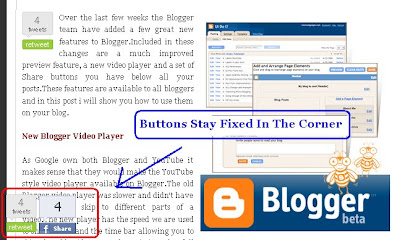
After writing the last post on social bookmarking i decided to look into creating floating bookmarking buttons.The buttons i wanted would be positioned in the bottom corner of the page and as the reader scrolled the buttons would stay fixed in position.At the time of writing i have the fixed social buttons on this blog in the bottom right corner.In case i change in the future you can see how they look on the Demonstration Blog Here.

Screenshot
I have used only Facebook And Twitter Buttons, Other could be added.

There are a number of ways to position the buttons but i have found a very easy way that just involves adding code to a gadget on your Layout/Design page.
Add The Social Buttons To Your Blog
Step 1. In your dashboard click 'Layout/Design' > 'Add A Gadget' > 'Choose Html/Javascript'
Step 2. Copy the code below and paste it into the html/javascript gadget :
Share
Move Gadget Position
You can change the position of the buttons by makeing a change to the code.The current position is bottom left as highlighted in red.
bottom: 1%; left: 1%;
To put the buttons in the bottom right corner change like this :
bottom: 1%; right: 1%;
top: 1%; left: 1%;
top: 1%; right: 1%;
Once you have the code entered save the gadget and check out the result on your blog.
What do you think ? Let us know !
Libellés : blogger, Bookmarking-Gadgets, Facebook, Twitter





0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil