jQuery Animated 360 Degree Sharing Icons For Blogger
 Video Post - For Extra Help See The Video Tutorial Below The Post.
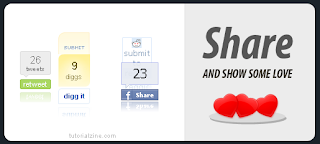
Video Post - For Extra Help See The Video Tutorial Below The Post.This is one of the coolest gadgets i have seen, the effect achieved is five popular share buttons rotating 360 digress and they can all be clicked to share your blog.The effect is created using jQuery and you can use your cursor to control the movement of the share icons.I couldn't explain the look in text so take a look at the demo.
You can see a working demo on Blogger Here : Animated Sharing Bar In Blogger

The effect is similar to the animated tag cloud you see on some Blogger blogs, if you hover your cursor to the right the buttons go left and visa-versa.The share gadget has counter buttons for Twitter, Facebook, Dzone, Digg and Reddit.To be honest it hard to not want to click one of the buttons so your posts will defiantly be shared more and social bookmarking can have a big effect on your blog.
This gadget was created by Martin Angelov on Tutorialzine in the post Animated Sharing Bar With jQuery & CSS and although it took a little work to get it to display properly on Blogger i got there in the end.There is three sections of code to be added so make sure your template is backed up in case you make a mistake.And just because there is a lot of code does not make it any harder, if you follow the steps anyone can have the gadget on their blog.
Here we will add the gadget to the bottom of your posts.
Adding The Animated Share Buttons To Your Blog
Step 1. In your dashboard Click 'Layout' > 'Edit Html' > 'Expand Widget Templates' for your blog.
Step 2. Find the following piece of code in your blogs html
(Use CTRL and F for a search bar to find the code - More Info on Search Bar)
]>
Step 3. Paste the following code Directly Above/Before ]>
#share{
/* The share box container */
width:500px;
background:#ececec;
height:220px;
margin:60px auto;
overflow:hidden;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
}
#share-label{
/* The image on the right */
background:url(img/share.png) no-repeat 50% 50%;
float:left;
height:220px;
width:200px;
}
#stage{
/* This is where the animation takes place */
position:relative;
border-right:1px solid #DDDDDD;
width:290px;
height:220px;
background:white;
float:left;
border-bottom-left-radius:12px;
border-top-left-radius:12px;
-moz-border-radius-bottomleft:12px;
-moz-border-radius-topleft:12px;
-webkit-border-bottom-left-radius:12px;
-webkit-border-top-left-radius:12px;
}
.btn{
/* This class is assigned to every share button */
background-color:white;
height:90px;
left:0;
top:0;
width:60px;
position:relative;
margin:20px 0 0 10px;
float:left;
}
.bcontent{
/* Positioned inside the .btn container */
position:absolute;
top:auto;
bottom:20px;
left:0;
}
/* Individual rules for every share button */
.digg{ background:url(img/digg_reflection.png) no-repeat -4px bottom;}
.reddit{ background:url(img/reddit_reflection.png) no-repeat -4px bottom;}
.facebook{ background:url(img/facebook_reflection.png) no-repeat bottom center;}
.tweetmeme{ background:url(img/twit_reflection.png) no-repeat -5px bottom;}
.dzone{ background:url(img/dzone_reflection.png) no-repeat -7px bottom;}
.thanksto{
position:absolute;
bottom:2px;
right:4px;
font-size:10px;
}
.thanksto a,.thanksto a:visited{
color:#BBB;
}
/* Customizing the facebook share button */
span.fb_share_no_count {
display:block;
}
span.fb_share_count_top.fb_share_no_count {
line-height:54px;
}
span.fb_share_count_nub_top.fb_share_no_count{
display:none;
}
span.fb_share_no_count span.fb_share_count_inner {
background:#3B5998 url(http://static.fbshare.me/f_only.png) no-repeat scroll 20px 5px;
display:block;
}
Step 4. Find the following code in your template :
Step 5. Paste the following code Directly above/Before
Step 6. Find the following code in your blogs template :
Step 7. Paste the following code Directly Below/Under
(If you use the 'Read More' feature
Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post.
If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow - when you comment here it helps Your Blogs Google rank !
Note : You can change many of the settings for the gadget and you could also change the image beside the gadget.If your comfortable making the changes go ahead, if you want some help just leave a comment.
| jQuery Share Bar - Video Tutorial |
More Video Tutorials | Spice Up Your Blog On YouTube
Save your template and check it out !
I love it, What do you think ?
Libellés : blogger, Bookmarking-Gadgets, Gadgets, jQuery





0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil