10 More Great Blogger Gadgets For Your Blog
Every now and then i like to write a post with lots of quick tips and gadgets for your blog.Most of the tips are too short for a full post but defiantly will spice up your blog.So in this post we will focus on ten Blogger gadgets you can use.I have the code for most of these gadgets in the post so it couldn't be easier.There are lots more gadgets available and more being created everyday, so it wont be long before the next list !
Most of these gadgets are added as Html/Javascript gadgets in your layout page.If your unsure about how to add a Html/JavaScript gadget, at the end of the posts i will show exactly how it's done.

Ten Great Blogger Gadgets
1. Display the current date on your blog - The first tip is great and very easy.Display the current date on your blog, and i have it broke down to just one line of code.
Preview :
Code - Add code to a Html/Javascript gadget :
2. Disable Right Click On Your Blog - Personally i don't like to see right click disabled but if you want it disabled on your blog here's how it's done.
Code: Add this code to a Html/JavaScript gadget on your blog :
3. When Did Google Last Visit Your Blog - This cool gadget will display when the google bot or spiders last crawled your blog.To get the gadget go to This website and enter your blog URL.When you click 'Check Google Bot Last Visit you will generate some html code.
Preview :
Note : Add your code to a Html/Javascript gadget on your blog
4. 5 Star Rating gadget for your blog - This is the ourbrain rating system, go to the outbrain website Click Here and they have an option to add the gadget directly to Blogger
Preview :

5. Add Google Talk To Your Blog - You can add a Google Chat widget to your blog and Chat with your friends without leaving your blog.
Preview :
Code : Add the following code to a Html/JavaScript gadget on your blog
6. Add A Wibiya Tool Bar To Your Blog - The Wibiya toolbar has become very popular amongst bloggers on all platforms.The Toolbar includes bookmarking buttons, Twitter integration, Facebook integration, Chat features, Rss features and lot more.I used it for a while and really liked it, you have a selection of colors to suit your template.
Preview :

You can go to the Wibiya website to set up your toolbar, once you generate the code paste it into a Html/Javascript gadget.
7. Add This To Your Technorati Favorites Button - Technorati is one of the most respected blog directories and list the most popular blogs online, and in each category.This nice button will allow your visitors to quickly add your blog to their faves.
Preview (It's live so you can save this blog to your faves)
:

Code :
(You must replace my URL in red with yours)
http://www.spiceupyourblog.com/">
8. Add popular posts list to your blog - I covered this in a previous posts but it's very simple to add to your blog.Go to This site and click the add to blogger button they will look after the rest.
Preview:

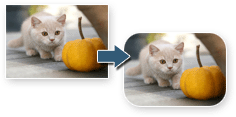
9. Round the corners of your images and let your readers round their images - This is a gadget from Roundpic and it can be easily added to your blog.The gadget allows you or anyone on your blog to round the corners of images.You will have the very same gadget as below on your blog.

Working preview :
(Try it out)
Code :Add as a Html/Javascript gadget :
10. Feeds In Tabs - This gadget is in the Blogger Gadget gallery (When you click 'add a gadget' in your layout page the pop up window contains the gadget gallery).But i don't see it used much even though it is very useful.If you have more than one blog you can display the recent posts for 3-4 of your blogs in a tabbed format, or you could add your twitter feed, feeds for your favorite blogs or news channels etc..
Preview :

To get this gadget go to This site and you will get more info, their is a one click 'add gadget to blogger' button.There are also lots more gadgets from the Blogger Gadget gallery on that blog.
Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post.
If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow - when you comment here it helps Your Blogs Google rank !
Adding a Html/Javascript gadget to your blog
1. In your dash board click 'Layout'
2. In your Layout page click 'Add a gadget'
3. From the pop up window choose 'Html/Javascript'
4. Paste the code into the area provided.
So there are 10 great gadgets you can use to make your blog stand out from the crowd.Improving your blog can be so easy, check out the last Quick Tips list - 5 Built In Blogger Features You Should Be Using
Have you a favorite gadget from the list ?
Libellés : blogger, Gadgets, The Basics, Top-Lists




0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil