35+ Drop Down Menu Widget in Blogger Horizontal Menus CSS & CSS3
Drop down Navigation menu is an essential part of any blog or website. This is the awesome CSS dropdown navigation menu which is built with pure CSS, HTML, CSS3 and images Don’t uses JQUERY or JavaScript. This Beautiful drop down menu really great to see in a blog. It helps visitors to easily get the required content the whole blog. This new pure CSS3 drop down menu widget will make your blog outlook more professional. A dropdown widget is a good solution sidebar space saving problem slove and easy to install. So let’s get started add dropdown menu in blogger.
How To Add Drop Down Navigation Menu In Blogger
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link. (In The Header Area)
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
01-Light Opera Drop Down Menu :-

02-Animated Drop Down CSS3 :-

03-Colored Tab Dropdown :-

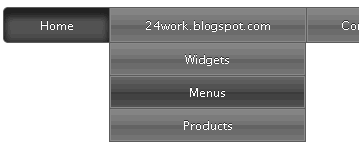
04-Black Apple Drop Down Menu :-

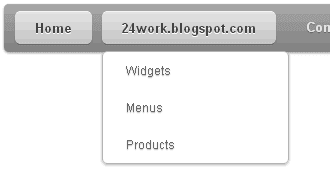
05-Apple CSS3 :-

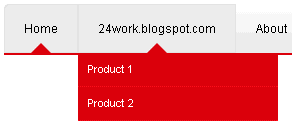
06-Red & Grey Rough Drop Down Menu :-

07-Apple Light Drop Down Menu :-

08-Silver Salmon Button Dropdown :-

09-Orange CSS3 :-

010-Grey Impression Drop Down Menu :-

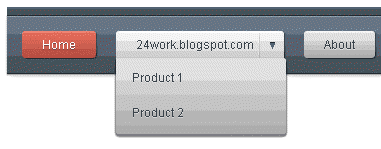
011-Flat Horizontal Drop Down Menu :-

012-Platinum Tabbed Dropdown Menu :-

013-Blue Drop Down Menu :-

014-Rounded Slate Dropdown Menu :-

015-Blue & Yellow Rough Drop Down Menu :-

016-Grey Red Drop Down Menu :-

017-Simple Red :-

018-Simple Blue :-

019-Blue Tabbed Menu :-

020-Tabbed Chrome and Blue :-

021-Dark Orange Tabbed Menu :-

022-Grey Tabbed Menu :-

023-Light Orange Tabbed Menu :-

024-Purple Tabbed Menu :-

025-Blue and Grey Sprite :-
026-Aqua Bubble Wrap :-

027-Skinny Green :-
028-Indented Horizontal Menu :-

029-Skinny Orange :-
030-Sky Blue :-

031-Purple Bubble Wrap :-
032-Simple Grey Hover :-

033-Blue Bubble Wrap :-
034-Green Algea :-

035-Red Bubble Wrap :-
Many thanks to cssmenumaker and bdlab for making this code and I just tested and modified to work on blogger
Libellés : CSS, CSS3, Drop Down Menu, Horizontal Menu, Pure CSS Menu, Tab Menu




0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil