Related Posts Widget For Blogger / Blogspot with jQuery
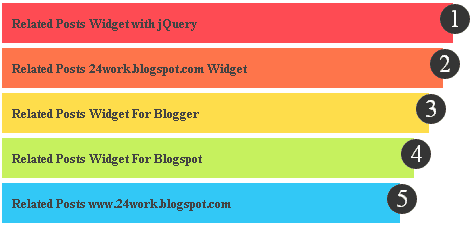
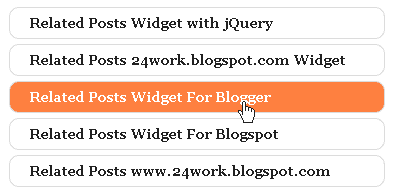
Related posts widget is very important for a blog, because it increases the number of page views and also help the visitor to view other posts related to blog. Now here is wonderful trick to display links to related posts beneath each posts. At their blogs today there are many types of related post widget, and related items thumbnail images using HTML, Java script, etc. .. Here I will show a method that is easy to show install.It only title jQuery.It related post widget will look like a picture below.
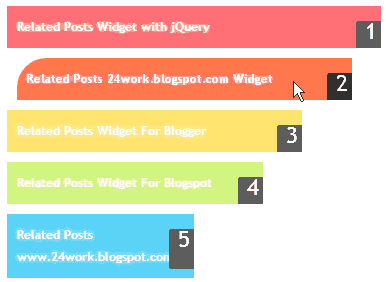
Beautiful related posts text widget with hover effect for blogger
How to add HTML-CSS-Javascript Codes to your Blog ?
This is very simple and easy you only follow below steps and add this widget in your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
Step 4 Now find [by pressing Ctrl + F ] this code in the template:
If you cant find it then try finding this one
OR
And immediately Below/After it, paste this code:
Style 1:-

.............................
.............................
Simple And Stylish "Related Posts" Text Widget For Blogspot
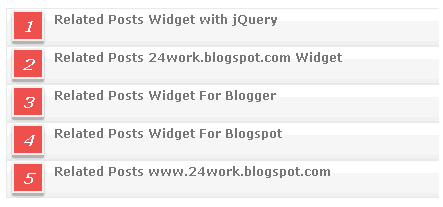
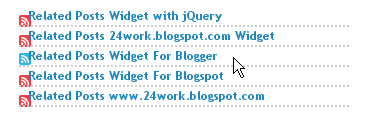
Change Code with The One You Like BellowStyle 2:-

Style 3:-

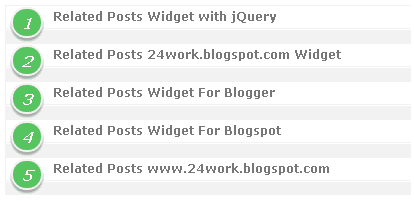
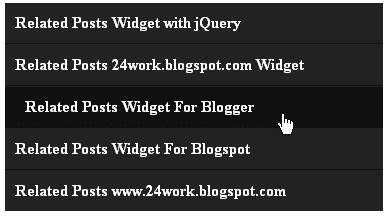
Style 4:-

Style 5:-

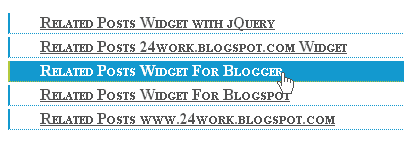
Style 6:-

Style 7:-

Style 8:-

Style 9:-

Style 10:-

Style 11:-

Style 12:-

Style 13:-

Style 14:-

Style 15:-

Style 16:-

Style 17:-

Style 18:-

Style 19:-

Style 20:-

.............................
.............................
Optional Customizations
You can adjust the maximum number of related posts being displayed by editing this line in the code.
max-results=5
and
var maxresults=5;
show the text 'Related Topics' on title.
Related Topics
How To Add jQuery Recent Posts Widget for Blogger
Typical Usage #1
To display Recent links at the end of every post. copy this code into a new HTML/Javascript widget and place at the bottom of the post or at the footer in the page elements section. Widget uses jQuery v1.3.2, If you already included jQuery into your blog. no need to do it again.
Now find (CTRL+F) this code in the template:
And immediately after it, paste this code:
And now click Save Template
Typical Usage #2
To show Recent links at the side column. copy this code into a new HTML/Javascript widget and place at the side in the page elements section.Again, If you already included jQuery into your blog. no need to do it again.
How to Install Recent Posts Widget Recent links at the side column
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane and click on Add a Gadget link.
Step 2. After click on Add a Gadget link A pop-up box will open now
with many gadget list, Choose HTML/JavaScript from the gadget options by clicking the blue plus sign for that gadget.
Step 3. Select 'HTML/Javascript' and add the one of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
And now click Save





0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil