Great New Twitter Count Button With Username And Suggest Follow Features
 We all know how popular the Twitter Count Buttons are as we see them on the majority of blogs.They are the small button you can click to share a post on Twitter and they also display the number of times the post has already been shared.The button you see on most blogs and the button i showed you how to add to Blogger in a previous post is from Tweetme.While that button does exactly as you expect in allowing readers to share your posts on Twitter and display the number of shares a newer button from twitter does even more.
We all know how popular the Twitter Count Buttons are as we see them on the majority of blogs.They are the small button you can click to share a post on Twitter and they also display the number of times the post has already been shared.The button you see on most blogs and the button i showed you how to add to Blogger in a previous post is from Tweetme.While that button does exactly as you expect in allowing readers to share your posts on Twitter and display the number of shares a newer button from twitter does even more.The Twitter count button i will show you in this post has a few cool extras.With the Tweetme button when users shared your posts they would have "Via @Tweetme" at the end, with this button you can have your Twitter username at the end.
Instead of this :
6 Ways to Stay Focused While Blogging From Home | Spice Up Your Blog http://t.co/AMkr2O3 via @Tweetme
You Get This :
6 Ways to Stay Focused While Blogging From Home | Spice Up Your Blog http://t.co/AMkr2O3 via @PaulCrowePro
So not only are people sharing your post they are also sharing your Twitter Profile resulting in more Followers.
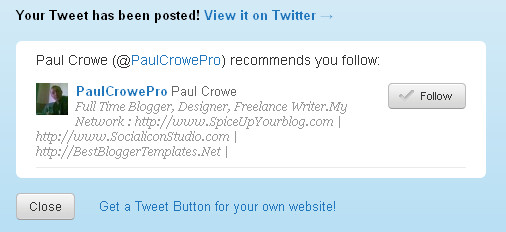
Secondly after a reader Tweets your post they will be Given the option to Follow you.The pop up window to tweet the post, first displays the Tweet then displays a Follow option as shown below.

A button that gets more people viewing your blog and more people Following you on Twitter, Great lets add it to your blog.You can try out the button at the top left of this post to see it in action.I will show you the code for the button and how to add it to the top left wrapped in text as you see on this blog.
Add New Twitter Counter Button To Blogger
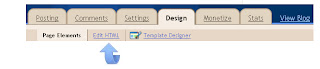
Step 1. In Your Blogger Dashboard Click > Design > Edit Html > Tick The Expand Widget Templates Box.



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Step 3. Copy And Paste The Following Code Directly Above / Before
Important : Replace TWITTER-USERNAME-HERE With your actual Twitter Username.
Note : The button is set only to be displayed on the post pages, if you want the button to also be displayed on the home page remove the code in red.
Step 4. Save your template, your Twitter button has been added to your blog.Remember you can add the code in your sidebars in a Html/Javascript gadget or other sections of your template.
Check out more of our Twitter Tips And Blog Gadgets.
Comments, Views And Questions Welcomed Below.
Libellés : Blog-Promotion, blogger, Gadgets, Twitter


0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil