Totally Unique Table Of Content Sitemap Page For Blogger
 The addition of Pages on Blogger was a long awaited feature allowing Bloggers to create stand alone pages such as Contact and About pages.I know many of you will have created pages on your blog but did you know that unlike normal posts, Blogger Pages can be fully customized ? The Pages you add to your blog are the same format as gadgets you add to your sidebar making them an open book when it comes to customization.In this post i will show you how to create an awesome Table Of Content Or User Sitemap page that will look like it's on a totally different site ! Take a look at the Table Of Content page i created for for this blog - Spice Up Your Blog Sitemap.
The addition of Pages on Blogger was a long awaited feature allowing Bloggers to create stand alone pages such as Contact and About pages.I know many of you will have created pages on your blog but did you know that unlike normal posts, Blogger Pages can be fully customized ? The Pages you add to your blog are the same format as gadgets you add to your sidebar making them an open book when it comes to customization.In this post i will show you how to create an awesome Table Of Content Or User Sitemap page that will look like it's on a totally different site ! Take a look at the Table Of Content page i created for for this blog - Spice Up Your Blog Sitemap.Cool eh..Although that page looks totally different to the rest of the Blog it is a static page within this Blog.And It's much easier to create than you may think, Credit goes to BloggerzBible for the Table of content script and Css.A table of content page is a Great Way For readers to navigate your archive and very search engine friendly, all your posts in one place for Google to Crawl has to be good.So lets add a cool and very unique Table Of Content Page to your blog.
Use Just The Table Of Content - If you don't want the unique page design or are having trouble creating the page you can just have the table of content on a normal Blogger page.At the bottom of the post i will quickly show you how to add the table of content sitemap i use to a regular page which is much easier.
Create Your Unique Table Of Content Page
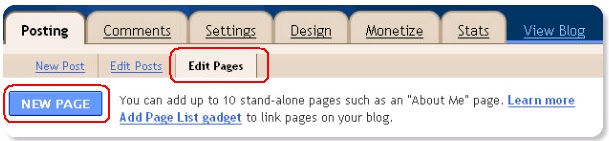
Step 1. First we will create the page that displays your table of content.From your Blogger dashboard click 'New Post' or 'Edit Posts' > and in the top menu click 'Edit Pages' > Now Click 'New Page'.

Step 2. Add A Title Like 'Table Of Content' to your page but leave the actual content area totally blank and publish the page.You will now be asked how you would like the page to appear if you have used pages before choose your preferred format if not just choose 'No Gadget - Link To Pages Manually' and publish.OK you will now be presented with the option to view the page, click that link.
Step 3. For the next step we need to URL of the blank page you just created so copy the URL from the address bar and keep it or you can go back for it when needed.
That's the first part covered We will now add the Css to design the page and the script to create the Table Of Content.So make your way back to your Blogger dashboard.
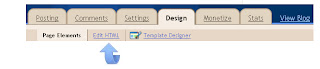
Step 1. In your dashboard click 'Design' > 'Edit Html'


Step 2. Find the following piece of code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code - More Info)



0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil