10 Spectacular Falling Christmas Objects Including Snow And Santas For Blogger
 As we are about to enter December i have been working hard at creating some cool Christmas effects for your blogs.Last Christmas i published a very popular post with a simple snow fall effect for Blogger and this year i wanted to add more options, lots more options.In this post i will share with you 10 awesome Christmas related objects you can have gently falling down your blog.I have created the scripts in a design that looks great but does not interrupt the readers.Adding the script to your blog is easy so lets look at ten Christmas falling effects we have for your blog.I have live demos for 5 of the objects for you to check out, all ten will perform the same.
As we are about to enter December i have been working hard at creating some cool Christmas effects for your blogs.Last Christmas i published a very popular post with a simple snow fall effect for Blogger and this year i wanted to add more options, lots more options.In this post i will share with you 10 awesome Christmas related objects you can have gently falling down your blog.I have created the scripts in a design that looks great but does not interrupt the readers.Adding the script to your blog is easy so lets look at ten Christmas falling effects we have for your blog.I have live demos for 5 of the objects for you to check out, all ten will perform the same.1. Blogger Falling Animated Snowflake - Live Demo

2. Blogger Falling Animated Snowman - Live Demo

3. Blogger Falling Santa - Live Demo

4. Blogger Falling Presents - Live Demo

5. Blogger Falling Christmas Tree- Live Demo

6. Blogger Falling Blue Snow

7. Blogger Falling Santa Cap

8. Blogger Falling Christmas Candy

9. Blogger Falling Christmas Wreath

10. Blogger Falling Christmas Ornament

All very cool and they will all add a real Christmas feel to your blog.OK so lets add one to your blog, Note do not change the code in any way or the images Will show as broken.
Add Falling Christmas Objects To Yo Blog
We have two methods for adding your chosen falling object to your blog.The first method is easier and will work with all custom and older Blogger templates.The second method is for Templates from the Blogger Template Designer.If your unsure which method you should use try the first and if it does not work simply use the second method.
Add Falling Christmas Objects To Custom Or Old Blogger Templates
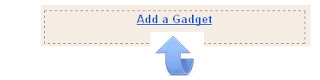
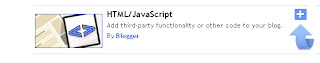
Step 1. In your dashboard click 'Design' > 'Add A Gadget' > Choose 'Html/Javascript' gadget from the pop up.



Step 2. All the codes are below, Copy the code for the Christmas you want below and paste it into the Htm/Javascript gadget.
1. Falling Animated Snowflake Code
Important - Code is in a scroll box make sure to copy it all.
2. Falling Animated Snowman Effect
Important - Code is in a scroll box make sure to copy it all.
3. Falling Santa Code
Important - Code is in a scroll box make sure to copy it all.
4. Falling Presents
Important - Code is in a scroll box make sure to copy it all.
5. Falling Christmas Tree Code
Important - Code is in a scroll box make sure to copy it all.
6. Falling Blue Snow Code
Important - Code is in a scroll box make sure to copy it all.
7. Falling Santa Cap Code
Important - Code is in a scroll box make sure to copy it all.
8. Falling Christmas Candy Code
Important - Code is in a scroll box make sure to copy it all.
9. Falling Christmas Wreath Code
Important - Code is in a scroll box make sure to copy it all.
10. Falling Christmas Ornament Code
Important - Code is in a scroll box make sure to copy it all.
Step 3. Save the gadget and check out your Blog with your Falling Christmas Effect.
Add Falling Christmas Effect To Blogs With Template Designer Templates
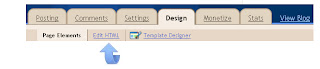
Step 1. In Your Blogger Dashboard Click > 'Design' > 'Edit Html'
(You Don't Need To Tick Expand Widget Templates)


Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)

0 commentaires:
Enregistrer un commentaire
Abonnement Publier les commentaires [Atom]
<< Accueil