New Blogger Features - Share Icons - Video Player - Post Previews
Over the last few weeks the Blogger team have added a few great new features to Blogger.Included in these changes are a much improved preview feature, a new video player and a set of Share buttons you have below all your posts.These features are available to all bloggers and in this post i will show you how to use them on your blog.

New Blogger Video Player
As Google own both Blogger and YouTube it makes sense that they would make the YouTube style video player available on Blogger.The old Blogger video player was slower and didn't have the option to skip to different parts of a video.The new player has the speed we are used to on YouTube and the time bar allowing you to skip.The old video was also missing the full screen option which is now available.
New Share Options Below Posts
The new Blogger share buttons are easy to add and offer readers the option to share your posts by Email, Twitter, Facebook, Google Buzz and Blogger.The buttons can be added by ticking the new section provided when you edit the post options on your Layout/Design page.The image below shows how to find them.

Manually add the share buttons
On some templates the Blogger share buttons may still not work even after checking the box.In this case you can add them manually.In your Blogger dashboard click Design > Edit Html > Tick the Expand Widget Templates box.Then find this code in your template -
vendredi 25 juin 2010
How To Make A Professional Facebook Fan Page For Your Blog
This is the third post in a row on using Facebook to promote your blog.This time we will look at Facebook fan pages, how to create them and how to spice them up.Anyone can create a Facebook fan page and it's absolutely free.All you need is a Facebook account.

Starting Out - Follow this link and go to Facebook Pages.Then click the 'Create A Page' button in the top right corner.Then Choose category Brand, product or organisation, and Sub category 'Website'.Give your page a name and click 'Create Official Page'.That's it your page is live and ready to get spiced.
You can also use static Fbml to create other Html pages for your Fan Page.Here is how the Spice Up Your Blog landing page looks :
You can check out the Spice Up Your Blog Fan Page Here
Auto Post Your Latest Blog Posts In Fan Page - You will want to update your fan page with your latest posts and you can have this done automatically.A great free service you can use is TwitterFeed, as the name suggests TwitterFeed also auto posts to Twitter.You can see how it's done in this post from last October - How To Automatically Share Your Latest Posts On Twitter and Facebook
Import Your Entire Blog Onto Facebook - You can have your entire blog and full posts available on Facebook.You can see how in this post : Import Full Blog Onto Facebook
Update - Create An Easy Url For Your Fan Page
Chelsea FC-True Blue asked in the comments "Can you tell how to create a separate facebook page for a website? Like www.facebook.com/yourwebsite" .
Great question, the answer is yes and heres how it's done.
First you can create more than one fan page (Im not sure exactly how many or if there is any limit).Once you have created your fan page it will have a long URL, the old Spice Up Your Blog fan page url was -
www.facebook.com/pages/Spice-Up-Your-Blog/248465525582
You now have the option to change it to something easier like i did by changing it to -
www.facebook.com/spiceupyourblog
To change the URL of your Facebook Fan Page (You can also change your profile URL) got to this page : http://www.facebook.com/username/
and follow the steps.
Once again great question Chelsea Fan i had never thought of creating a URL for my Fan page until now :D
Inspiration - These are just a few easy steps you can take to make a professional Fan Page for your blog.Make sure to invite all your current friends to be members and keep your Fan Page updated.To get some inspiration why not check out the 30 most popular Fan Pages on Facebook, you can see who was most popular here : 30 Biggest Facebook Fan Pages
Drop Your Comments And Questions Below.
Libellés : All-Blog-Platforms, Blog-Promotion, Facebook
jeudi 24 juin 2010
8 Awesome Facebook Gadgets For Your Blog
 In the last post we talked about using Facebook to promote your blog, and how having people share your blog on Facebook is like getting free advertising.I also told you how i have really been working at promoting my blogs on social network and social bookmarking sites, the results really did point to Facebook as the best option with the most potential traffic.I go more in dept in that post and it is recommended reading here's the link : How Facebook Can Turn Your Blog Into An Overnight Success
In the last post we talked about using Facebook to promote your blog, and how having people share your blog on Facebook is like getting free advertising.I also told you how i have really been working at promoting my blogs on social network and social bookmarking sites, the results really did point to Facebook as the best option with the most potential traffic.I go more in dept in that post and it is recommended reading here's the link : How Facebook Can Turn Your Blog Into An Overnight SuccessAt the end of that post i promised to give you a few Facebook tips to help you get people sharing your content on Facebook, and to help you create a professional Facebook fan page for your blog.The next post will look at the Facebook fan page but today we will see the options available to get people sharing your blog with their Facebook friends.
Facebook Taking The Lead - Recently Facebook made it possable for Bloggers to add a simple Like Icon to their blog.This in my opinion was Facebook taking the lead in making it as easy as possible for people to share content.The Facebook Like Button just requires one click and the user does not need to go to their account or fill out an annoying Catcha (Word verification).So sharing a blog post, video or any link now takes less than a second.Remember the pop up window, choose an image, add a description and fill the catcha ?
In April just after Facebook released the Like Icon i showed you how to add the basic icon to your blog in this post : Add The New Facebook Like This Share Icon To Your Blog Posts.Since then Facebook Developers have come up with some awesome gadgets, from a box that displays the profile pictures of people who liked the post to a sidebar gadget that shows updates from your Facebook profile.Lets look at the gadgets currently available and how to add them to your blog.
Update 17th June 2012 - Facebook have relesed a Facebook For Wordpress Plugin That allows you to easily add these gadgets and more to your Wordpress Blog.
8 Facebook Blog Gadgets
Like Button - The Basic Button
"..The Like button lets users share pages from your site back to their Facebook profile with one click.."

Recommendations
"..The Recommendations plugin gives users personalized suggestions for pages on your site they might like..."

Facebook Login Button
"..The Login Button shows profile pictures of the user's friends who have already signed up for your site in addition to a login button.."

Facebook Comments
"..The Comments plugin lets users comment on any piece of content on your site.."

Facebook Activity Feed
"..The Activity Feed plugin shows users what their friends are doing on your site through likes and comments..."
Facebook Like Box
"..The Like Box enables users to like your Facebook Page and view its stream directly from your website.."
Facebook Face Pile
"..The Facepile plugin shows profile pictures of the user's friends who have already signed up for your site.."
Facebook Live Stream
"..The Live Stream plugin lets your users share activity and comments in real-time as they interact during a live event.."
How To Add These Gadgets To Your Blog - Your probably wondering were the code is for these gadgets.Well the code for all the gadgets is available on the Facebook developers page.Simply Follow this link and click on the gadget you wish to add to your blog to get the code : Facebook Developers Gadgets
Were To Put The Gadgets
Some of these gadgets will work fine in your sidebar, so just add a gadget, Choose Html/Javascript and paste in the code.However you should add on of the like gadgets or share gadgets at the top or bottom of each post to make it easier for people to use.
Steps To Add Gadgets To Your Blog
Step 1. In Your (New Design) Blogger Dashboard Click The Drop Down Menu For Your Blog > Choose Template > Then Edit Html > Now Proceed > Tick The Expand Widget Templates Box as shown in the video Below :
Below Post Title - To add the button directly below the post titles Find the following code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code - More Info)
Now paste the facebook button code Directly Below / Under
Above All Posts - To add the button at the top of the posts Find the following code in your blogs Html
(Click Ctrl and F for a search bar to help find the code - More Info)
Now paste the Facebook button code Directly Before / Above
Below All Posts - To add the button directly below the posts Find the following code in your blogs Html :
(Click Ctrl and F for a search bar to help find the code - More Info)
Now paste the Facebook code Directly Below / Under
I would recommend checking out all the gadgets and seeing which works best for you.Some of these gadgets can be connected to a Facebook fan page, Have you created a Fan Page for your blog ? Well in the next post of this 3 part Series on Facebook we will look at how to create a face book fan page and more importantly how to Spice Up Your Face Book Fan Page.
Drop Your Comments And Questions Below.Libellés : All-Blog-Platforms, Blog-Promotion, Facebook, Gadgets, Top-Lists, Wordpress
mercredi 23 juin 2010
How Facebook Can Turn Your Blog Into An Overnight Success
Having your blog and blog posts shared on social networks and social bookmarking websites is kinda like getting free advertising.If the right people share your blog it can have a viral effect and could lead to lots of new visitors, members and subscribers.Think of a video one of your friends (We will call him John) added to their wall, you see it on your Facebook homepage and click the like icon below.Now all your friends also get to see the video on their homepage even though they are not friends with John.When one of them also clicks the like icon all their friends also get to see the video and they don't know John or you !.
This is a very realistic ripple effect that happens to thousands of blog posts, videos, links and pictures on Facebook every day.All you have to do is get the ball rolling and have a little luck.I'm afraid i cant help you with the luck but their are steps you can take to get the ball rolling.The first and most important thing you can do is make it as easy as possible for people to share your blog on Facebook.
Share The Love - I personally share a lot of content on Facebook and Twitter, We all like to share a funny article, Picture or video with friends.In fact i share the latest post from one of my favorite Funny Stuff blogs called Oddee every single day.It's possible that i have sent thousands of people to Oddee just by clicking a Like Button.I'm happy sharing funny content with my friends and Oddee are trilled to be getting the traffic.
Oddee like all the top blogs and websites make it as easy as possible for you to share their content.They have links to all the top networking and bookmarking sites at the top and bottom of every post.On the top Tech blog Mashable you can not scroll to any part of the page that does not contain a social icon of some description, they almost over do it (Note - Just had a quick look and the latest post on Mashable has been Tweeted 1339 times and shared on Facebook 258 times - guess it works).
I can say without any doubt that on not even one occasion have i gone looking for a button to share a post or link.In the same vein i never think half way through reading a post "I think i will share this on Twitter".Sharing a post, image or video is an off the cuff decision we make when presented with the options at the end.In fact, silly as it may seem, it's proven that when there is a message at the foot of a blog post with something like "Please Leave A Comment" more people tend to leave a comment.Yes we are like trained dogs when we browse the Internet.Social Networking V's Social Bookmarking - I'm not a huge believer in the power of Bookmarking sites like Digg and Stumble Upon (Check out the article i wrote on infobarrel last January - Becoming Popular On StumbleUpon Is Like A Bad One Night Stand), but i do believe Facebook can have a huge impact.In fact i believe Facebook alone could turn a blog into a success overnight.The people that hang out on Digg, Stumble Upon, Reddit and the rest are experienced Internet users, how many people go online for the first time and open an account on Digg ? How many would even know what Digg or social bookmarking is all about ? But even your Gran has heard of Facebook.So whats wrong with experienced Internet users ?
Well on the face of it nothing at all but new or casual Internet users offer much more.
Experienced users scan content and move on quickly they've seen it all before.
Experienced users are already subscribed to too many Rss Feeds and Newsletters so you gotta be special to entice them.
Experienced users have trained themselves to not even see AdSense and other ads (I recon it's a few years since i last clicked on an AdSense ad).
Experienced users are sceptics, before they even start they have the opinion most sites are garbage so you have to prove different and you don't have long.
The new or casual Internet user has no such preconceptions.They are open minded and looking to be informed.You have the chance to make a first impression and just a little effort could see you pick up a life long fan.And Facebook is full of millions of these new users just crying out for a blog they can visit to pass half an hour.Even if your blog is on a subject as obscure as multi colored socks you can be sure there are people with similar interests to be found on Facebook.From Myspace To Facebook - Being a long time Blogger from the time when Myspace and Bebo controlled the budding social networking landscape i am still struggling to get on board the social bandwagon.Bands and girls on web cams (Not putting both in the same category) were the only people using Myspace to promote.Posting a link to your blog on the Myspace homepage was almost seen as spam, people still have to click a second link on a page warning them your blog could be a phishing website looking to steal their identity!
Spice up your blog however is a blog for experienced Internet users, not many new or casual Internet users keep a blog or would know how to.So i have been climbing the social bandwagon with some of my other blogs and the overwhelming evidence is Facebook has the most traffic to offer.On a Guitar based blog i write i was able to turn almost zero traffic from Facebook to Facebook actually providing 25% of total traffic in one month ! Stats that defiantly opened my eyes, also that blog gets similar visitor numbers as Spice Up Your Blog yet it earns 3 times more revenue.Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post. If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow - when you comment here it helps Your Blogs Google rank !
Helping You Get On The Social Bandwagon - So that's my case for really targeting Facebook to promote your blog.In the next two posts i will show you steps you can take to get people sharing your content and also how to set up a professional looking Facebook fan page.
Have you had success using Facebook to promote your blog ?
Do you agree that Facebook is the best social network/bookmark site for getting visitors ?
Have you any tips for using social websites to promote blogs ?
Let us know.And Click The Like Icon Below ↓↓↓↓↓ :)Libellés : All-Blog-Platforms, Blog-Promotion, Facebook
dimanche 20 juin 2010
How To Easily Take Screenshots Of Any Webpage
I use a lot of screenshots on this blog and without the help of an add on it would be very time consuming.No matter what browser your using you can download an add on or extension to easily take screenshots for use on your blog.
How Screenshot Add Ons Work
Although each screenshot add on will have its own features in general they all work in the same manner.Once downloaded you restart your browser and a new icon will appear in the toolbar.When on any web page click the icon to launch the screenshot capture, you can now capture the entire page or drag a box over the part of the page you want.Once your happy save the image and it's ready to be uploaded to your blog...Easy.Free Screen Capture Add Ons For Internet Explorer, Firefox and Google Chrome
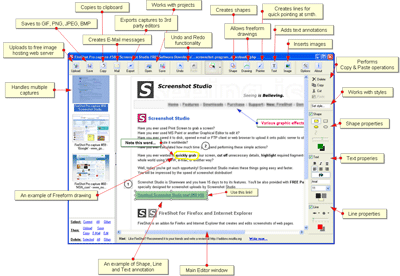
There are a number of screenshot capture add ons available that you could use but i will provide you with options here for the three main browsers.FireShot Pro For Firefox And Internet ExplorerDeveloper Quote"FireShot is a extension for Firefox and Internet Explorer that captures, edits, annotates, organizes, exports and prints screenshots of your web pages.. "
Link : Fireshot Screen Capture (Scroll To The Bottom Of The Page For The Download Links)
Drop Your Comments And Questions Below.Libellés : All-Blog-Platforms, Blogging-Resources, Design, Gadgets, Image Tips
jeudi 10 juin 2010
How Receiving Comments Helps Your Blog Rank Higher On Google
We all like to get comments on our blog posts.It's one of the advantages of blogs over standard websites, people get to join in and connect with the author.But comments can do a lot more for your blog than just letting people share their opinion.In this post we will look at how comments can actually help your blog perform better in search engines like Google.What do you think Google see when they crawl your blog ?
Most people think Google crawl the content of the latest posts and that's it.But in fact the Google Bot crawls everything, Absolutely Everything.On every page they scan Google pick up not only the main text content but also all the code that makes up the page.This of course includes the comment section of your blog, Google crawl every comment on your blog and this can really help how your blog is indexed and also how often posts are crawled.Two Ways Comments Help Your Blog In Search
First - If Google crawl a post a few times and it has not changed or is not updated they may not return as often in the future.However if their are new comments on the post every time they return these comments will be seen as fresh content so Google will be back more often to check for new changes.
Second - Google love keywords and phrases, so if they find keywords and phrases in the comments it helps them index the post and can ultimately see your blog rank higher in search results.What Do Google See When They Crawl Your Blog ?
If you go to any page on your blog and click 'View' in the top menu of your browser and then 'Source' Or 'View Source' you will get an idea of what Google see.Another option is to log into Google webmaster tools (If your not registered check it out here - Webmaster Tools) and in the dashboard click 'Fetch a bot'.When you fetch a bot you are sending the Google bot to your blog and within seconds they will return with their findings.
So encourage people to comment on your blog and reply to as many comments as you can.We all like to see peoples opinions on our posts but now you know those opinions are also helping your blog perform better in search results.
Drop your comments and questions below.Libellés : All-Blog-Platforms, Blog-Promotion, Google, S.E.O.
samedi 5 juin 2010
Google Search Ranking Tips Video With Google Employee Matt Cutts
In this post we will look at a great video from Matt Cutts and the Google search quality team.The video looks at sites just like yours and points out errors and suggest ideas to improve Search engine performance.Before we look at the video lets take a quick look at Search Engine Optimization.
Search Engine Optimization
The term Search Engine Optimization (S.E.O.) cam be scary to the normal blogger.When you started your blog you probably never thought about S.E.O. and how you could get you blog indexed on Google, Yahoo and other search engines.We all want our blogs to rank well on the main search engine Google.Claiming the number one spot for popular search terms may be beyond the average Blogger but you don't need to be first to get people clicking through to your site and making the first page is easier than you think.
When people start Blogging they often start searching for their blogs URL on Google and within a few days the URL will be indexed.But the key is to have you blog indexed for terms and prases people search for.Their are a number of basic steps you can take to help you blog perform well on Google and their are a number of posts here on Spice Up Your Blog to get you started.Here are some of the best : Search Engine Optimization Posts.
Who Is Matt Cutts
I have posted some of the videos Matt Cutts does for webmaster central here on Spice Up Your Blog and they contain some great information.He provides a transparent easy to follow explanation of how Google search works making it easier for beginners to optimize their sites without having to get the experts in.Matt works for Google in the search quality group.His blog Matt Cutts Google, Gadgets and SEO is hugely popular with bloggers and website owners alike.
So Matt sent out a Tweet (He is one of the most followed people on Twitter) looking for some people to submit their sites for a review, and in this video Matt and some of his team pick holes in the sites giving advice and improvements along the way.I think this is perfect for the aspiring Blogger as you will see sites just like yours and maybe see mistakes your making with solutions to fix those errors.The video is about an hour long so set aside some time and I'm sure you will pick up some S.E.O. tips and get your blog climbing the Google listings.
Google I/O 2010 - SEO site advice from the experts
Drop your comments and questions below.vendredi 4 juin 2010
Help Make Blogger Better And Get $75
Offer Closed !
Hey guys just a quick post to tell you about an opportunity to help the Blogger team and make a few bucks along the way.The blogger team are constantly working on improvements and they want our help going forward.A series of hour long study groups will take place between June 17 and June 23 looking for feedback on stuff they have in the pipeline and some suggestions you may have.
How To Apply
You need to fill out a short questionnaire and if your chosen someone from Blogger will get in contact.All the participants will receive $75 in American Express gift checks as thanks.Why not check it out...
Here's the link for more information : Blogger Buzz: Help Us Improve Blogger
Good Luck !Libellés : blogger, Blogging-News
jeudi 3 juin 2010
Use A Background Image On Paragraphs Of Text Or Full Blog Posts
It's amazing how many posts on Spice Up Your Blog are now published in reply to comments and Emails from the readers.While I'm constantly working on ideas for posts and code or methods to bring them posts to life a simple comment will ask a question and i have a 'light bulb idea' moment.Basically You guys rock so keep asking questions and i will try to keep answering.
This post is in reply to a question in the comments for the How To Add A Background Image Behind Blogs Posting Area post, the post as the title suggests shows you how to have a background image on all your posts.The comment by Zahid asks : "I would like to place an image behind text for a specific post. how can it be done ?" and the answer is it can be done and we are going to see how.There are a few ways this could be done but the easiest technique would be using the table attribute.
In this post i will show Zahid and all you guys how to have a background image for a specific post and how to have a background image for just a piece of text in a post.So if you want to have an image behind just one paragraph you can also do that...Cool ehh.
So lets first look at using a html table to have a paragraph of text with a background image.We will then see how to have an entire post with a background image.
How To Have An Image Behind Text
As you can see this paragraph has a yellow rose as a background.You can use any image for a background but it is important the image has the right colors to work.You could off course change the text color if for example you wish to use a dark background image you can change the text color to a brighter color.As this is only a paragraph you dont really get the full effect of the rose so image choice is also important.Here is the code i used to make this paragraph.
In the code below the image URL is highlighted in red and the text is highlighted in blue.So by copying the code and changing the image and text you will have your own text with a background image.https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis5Kwa-dIzERUAXlt1QYWL6QMkK7lzOFzdeaFYnWGYRtIHuZFLz3QECp9jgZHMKJS8P5Ohle91sim7Dprf_hudWNos1nbOL4UH_RhRa-DcImNl1__u518ImTwrllF5sXiq3LXW3e-vX_Q/s1600/yellow-rose-800.jpg">
THE TEXT FOR THE PARAGRAPH GOES HERE
How To Have A Full Post With A Background Image
How is it done ? In fact we do it the very same way using the very same code as the paragraph, instead of placing the code around a paragraph we add the code around the entire post.I have created two posts on a test blog to show you the result check them out.
Example one using the yellow rose : Go To Demo
Example Two Using An Orange Peel : Go To Demo
Here is the code for the post with the Yellow Rose background :https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis5Kwa-dIzERUAXlt1QYWL6QMkK7lzOFzdeaFYnWGYRtIHuZFLz3QECp9jgZHMKJS8P5Ohle91sim7Dprf_hudWNos1nbOL4UH_RhRa-DcImNl1__u518ImTwrllF5sXiq3LXW3e-vX_Q/s1600/yellow-rose-800.jpg">
All the text for your entire post goes here.
So to sum up just copy the codes i have provided and change the image URL in red and the text in blue.Remember you can get all these tips sent directly to your email and stay a step ahead.Its a quick and easy service Provided for Free by Google.Just fill in the Email form below the post.If you need extra help on this or any tutorial just leave a comment, I love comments and feedback so this Blog is Do-Follow - when you comment here it helps Your Blogs Google rank !
So yes it's that easy and i think this trick could really add some spice to your blog.Go crazy and have a different background image for every post :D
Thanks to Zahid for the question and if you have any questions drop a comment or use the contact me link in the top menu bar to send me an Email.Remember you can find out how to have the same background image automatically on all your posts by checking out this post Image Behind All Blog Posts.
What do you think will you try out some background images on your blog posts ?Libellés : blogger, Design, Image Tips