From the Compose tab of a Blogger post, we can create numbered lists using the "Numbered List" tool.
A numbered list is achieved through the HTML code of a "ordered list". You don't have to worry about adding the HTML, because the editor does it for you by using this tool. If you go to the HTML tab, you'll see that the list you created appears something like this:
- The content of the 1st. element
- The content of the 2nd. element
- The content of the 3rd. element
- The content of the 4th. element
etc...
This tool will automatically number each element of the list taking an "order", hence the name "ordered lists in HTML". In each element a number is successively generated (from 1 onwards), though you can not see this in the HTML code.
Using ordered lists in posts
Creating numbered lists is very suitable for giving any instructions. It is ideal for cooking blogs where the steps in a recipe has to be numbered, or in those blogs that share tutorials... but can be used in any type of blog that need to number something.
By default, when using this tool, the numbered elements will look like:
- Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
However, we can
customize the elements on the list with CSS. To achieve this, we will rely on this interesting tutorial from
456 Berea ST, that explains a technique in which using some key properties of CSS, we could customize both the numbers of each element in the list, also the content of each element.
The trick basically involves canceling the default numbering with "
list-style: none", and then use automatic numbering properties: "
counter-reset" and "
counter-increment". Then the property "
content" is added to the index of the counter that is created using the previous two properties.
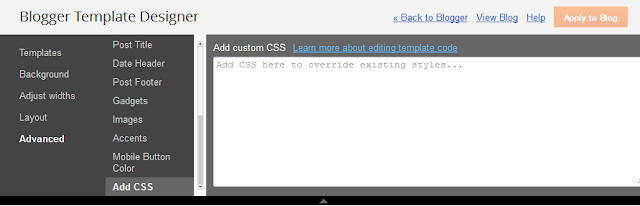
How to Add Some Amazing Styles to Blogger ordered listsSimply choose one of the styles below, then copy and paste the CSS code by going to
Template >
Customize >
Advanced >
Add CSS.
Some Blogger templates might not allow adding CSS in that location. In that case, for adding the CSS style you need to access the Template's HTML - from your
Blogger Dashboard, go to
Template >
Edit HTML and paste the code just above the
]]> tag (press the CTRL + F keys to find it - you might need to click on the arrow to expand the code and after that search it again)
ExamplesHere are three examples that I have prepared for those of you who want to customize
numbered lists: Style 1- Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
.post ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 13px 'trebuchet MS', 'lucida sans'; /* font size of each element */
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
font-weight: bold;
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em 4em;
*padding: .4em;
margin: .5em 0;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.post ol li:hover:before{
transform: rotate(360deg);
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: 10px;
top: 50%;
margin-top: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
color: #fff; /* text color of numbers */
background: #FA8022; /* background color of numbers */
border: .2em solid #fff; /* border color */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
Style 2 - Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
.post ol{
counter-reset:li;
list-style: none;
*list-style: decimal;
margin-left:0;
padding-left:0
}
.post ol li{
position:relative;
margin:0 0 20px 15px !important;
padding:4px 5px 4px 10px !important;
list-style:none;
*list-style: decimal;
border-bottom:1px solid #e2e3e2; /* bottom border of each element */
background:#f2f2f2; /* background color of each element */
text-indent:14px;
}
.post ol li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-6px;
left:-10px;
font-family:'Oswald', serif;
font-size:14px; /* size of the numbers */
width:20px;
margin:0 0 10px 0;
padding:4px !important;
color:#A5A5A5; /* color of the numbers */
text-align:left;
background:#e2e2e2; /* background color of the numbers */
text-indent:6px;
text-shadow: 1px 3px 2px #fff;
}
.post ol li:after{
content:"";
position:absolute;
top:-5px;
left:17px;
width: 0px;
height: 0px;
border-style: solid;
border-width: 5px 0 0 5px;
border-color: transparent transparent transparent #aeaeae; /* color of the triangle behind */
}
Style 3- Nulla tincidunt, neque nec laoreet iaculis, tellus libero sagittis nisl, sed commodo lacus nulla ac sapien. Pellentesque vel magna vitae diam hendrerit bibendum tempus at magna.
- Nulla pellentesque egestas sagittis. Cras blandit bibendum ante nec placerat. Nulla volutpat diam non quam suscipit et ornare nisi porttitor. Quisque eget elit nulla, et imperdiet nisi.
- Vivamus sit amet nibh vel enim aliquam auctor. Phasellus fringilla eros leo, nec varius lacus. Vestibulum id dolor a nisl venenatis varius in nec enim. Pellentesque feugiat arcu ac purus rhoncus dapibus.
- Etiam rutrum quam ac est bibendum cursus. In porttitor nunc odio, vel porttitor nisi. Pellentesque velit est, sodales luctus feugiat et, porta quis lacus. Vivamus non mauris urna, non commodo dui.
.post ol{
counter-reset: li;
list-style: none;
*list-style: decimal;
padding: 0;
margin-bottom: 4em;
font: 13px 'trebuchet MS', 'lucida sans'; /* font size of each element */
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
.post ol li{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 4.5em;
text-decoration: none;
}
.post ol li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -1em;
background: #bada55; /* background color of the numbers */
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.post ol li:after{
position: absolute;
content: '';
left: -5px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left:8px solid #bada55; /* background color of the right arrow*/
}
Note: In blue are highlighted the values that can be edited in the CSS of these three examples, and added some comments highlighted in
/* green */, so that you can know what each thing does.
Compatibility:This will work in all browsers including IE8 - in the case of Internet Explorer 7, the number' styles will not be seen as it does not support the :before or :after pseudo-elements. However, I have added a line in the CSS that's specific for that browser and will bring up the default numbering of the ordered list.
Hopefully this will be useful for you ;)
Libellés : Blog Design, labels