Recent Posts By Label Gadget For Blogger
 In this post i want to show you another way to display your recent posts in your blogs sidebar or other gadget sections.We previously covered a number of recent posts gadgets you can use on your blog, and the recent posts gadget is probably the most used type of gadget by bloggers.We also covered a simple featured posts gadget and Blogger have a one click Popular posts gadget in the gadget gallery.So how about displaying your posts from a specific category on your blog.With this gadget you can display a list of posts that you have added the same label to, the gadget will have the title of the post, thumbnail from the post and an optional summery.
In this post i want to show you another way to display your recent posts in your blogs sidebar or other gadget sections.We previously covered a number of recent posts gadgets you can use on your blog, and the recent posts gadget is probably the most used type of gadget by bloggers.We also covered a simple featured posts gadget and Blogger have a one click Popular posts gadget in the gadget gallery.So how about displaying your posts from a specific category on your blog.With this gadget you can display a list of posts that you have added the same label to, the gadget will have the title of the post, thumbnail from the post and an optional summery.I think this is a neat option to get some of your favorite posts displayed or you could feature a different category daily, weekly or monthly.If used with my Tabbed Sidebar Section you could display three or more categories in your sidebar without using too much room.While there are a number of codes for this gadget credit for the code in this post goes to Blogspottutorial.We have a few pieces of code you will need to add to your blog so make sure to Save your template before making changes.
Live Demo - Recent Posts By Label Gadget
Recent Posts By Label Gadget
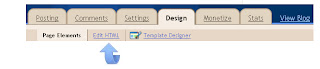
Step 1. In your Blogger Dashboard click > Design > Edit Html


Step 2 . Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
]]>
Step 3. Copy and paste the following code Directly Above / Before ]]>
/*** Recent Labels Gadget Css ***/
img.label_thumb{
float:left;
padding:5px;
border:1px solid #8f8f8f;
background:#D2D0D0;
margin-right:10px;
height:55px;
width:55px;
}
img.label_thumb:hover{
background:#f7f6f6;
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
adding: 0;
}
ul.label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:10px;
}
.label_with_thumbs a {}
.label_with_thumbs strong {}
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
Step 5. Copy and paste the following code Directly Above / Before
Step 6. Save your template, we have added the Css to style the gadget and the script to make the gadget work.Now we just have to add the gadget code to your sidebar in a Html/Javascript gadget.
Step 7. Click back to your Design Page > Click Add A Gadget > Choose Html/Javascript from the pop up menu :


Step 8. Copy and paste the code below into the Html/Javascript gadget.
Important - You must add the name of the label you want to to the above code.Replace LABEL in red with the label name.
Example - If i wanted to display posts from the gadgets label i would replace LABEL with Gadgets.
(http://www.spiceupyourblog.com/search/label/Gadgets/)
If your label is made up of more than one word it can get confusing as the space between the words will be filled automatically as shown below :
http://www.spiceupyourblog.com/search/label/Social%20Media
If you are going to use a label with more than one word make sure to first see how the label appears.
Step 9. Save the gadget and you can drag and drop it into the position you want it displayed on your blog.
Drop Your Comments, Views And Opinions Below.
 Blogging for the most part is fun and rewarding but it can also be time consuming and frustrating.From researching the topic for your next post, Formatting the post and the very important promotion of your posts once published.Over the years i have picked up a few tools that have made life a lot easier.In this post i will share 6 of these tools and gadgets that can speed up the process of blogging and blog promotion.All are totally free or have a more than adequate free version.
Blogging for the most part is fun and rewarding but it can also be time consuming and frustrating.From researching the topic for your next post, Formatting the post and the very important promotion of your posts once published.Over the years i have picked up a few tools that have made life a lot easier.In this post i will share 6 of these tools and gadgets that can speed up the process of blogging and blog promotion.All are totally free or have a more than adequate free version. Every time you write a post on your blog you have the option to add some Labels to that post.While most Bloggers don't give much thought to the labels they use and some don't add any labels at all they can be very beneficial to your blog in a number of ways, but only if used correctly.Using labels in the correct manner can help your blogs performance in Search, leading to more traffic and labels can be a great way for visitors to navigate your blog keeping them browsing through your archive.So by simply following a few rules and putting some thought into the labels you select you can get more traffic to your blog and increased page views from that traffic.
Every time you write a post on your blog you have the option to add some Labels to that post.While most Bloggers don't give much thought to the labels they use and some don't add any labels at all they can be very beneficial to your blog in a number of ways, but only if used correctly.Using labels in the correct manner can help your blogs performance in Search, leading to more traffic and labels can be a great way for visitors to navigate your blog keeping them browsing through your archive.So by simply following a few rules and putting some thought into the labels you select you can get more traffic to your blog and increased page views from that traffic.

 One of the things Blogger have been working on over the last few years is making posting to your blog more Versatile.This was evident with the introduction of
One of the things Blogger have been working on over the last few years is making posting to your blog more Versatile.This was evident with the introduction of 
