In this post i will show you how to create a 'Contact Us' Page for your blog.I have a 'contact me' link at the top of this blog and it leads to a page within this site were you can fill out a contact form.
These pages are a are way to let people contact you without providing you Email address on your blog.I think all bloggers should have a way for readers of their blog to contact them and it also looks more professional and trustworthy.
Click Here To See My Contact Page In A New Window / TabI will also show you how to have your contact page back dated so it wont show up on your blogs homepage or recent posts.
UPDATE : Blogger now allows you to add your contact page as a 'Static Page'
Click Here for more details.
First Here's how to create your contact page:1. Go to
www.Emailmeform.com .Sign up for your Free account and follow the simple steps to create your 'Contact Us' Form.
(Once someone fills the form to contact you, you receive an email and can reply)
 2.
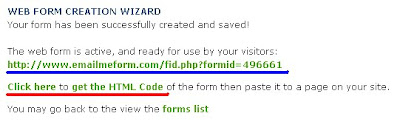
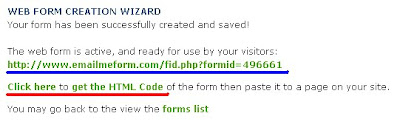
2. Once you have completed the steps to create your form you will be on this page:

The link underlined in blue would lead to a pop up window with your contact form.
3. We are interested in the html code for your contact us form so click the link underlined in red to get the html code, you will get this page:
 4.
4. Copy the html code for the form.
UPDATE : You do not need to add your contact form as a post you can now add your contact page as a 'Static Page'
Click Here for more details.
If you would still like to add the contact form as a post continue :
5. Now create a new post for your blog with the title 'Contact us' or 'Contact Me' and paste the code for your contact form into the posting area.
You can add some text etc... above the form as i did in my page.
Or other ways to contact you like fax or phone could be added to this page.
(Obviously be careful when providing information like this)
We Are Nearly Finished :
If you need more help or have an opinion or suggestion Please leave a comment Below.This is a Do-Follow Blog so leaving a comment will also help Your blogs Google rank. |
Don't want the contact page on your home page / recent posts?5. Below the post area click the 'post options' button:
 6.
6. Bottom right you see 'post date and time' set the date back a few months .
(I suggest setting the date back to around the time you started the blog)
Click publish post and your 'Contact Us' Page is ready.
Making a link to your Contact pageIf you have a menu you could add it there.
If not you can add a link or button to your sidebar for people to click to contact you.
Click 'Layout' > 'Add a gadget' for your blog >Choose 'Html/Javeascript'
Now copy the code of the link or button below and pasted it into the area provided.
Option 1 a text link :Preview :Contact UsCode:Contact Us
Note: Change CONTACT-US-PAGE-URL-HERE to your contact me page URL.
Option 2 a button link:Preview:Code:
Note: Change CONTACT-US-PAGE-URL-HERE to your contact us page URL.
That's it have you added a contact page to your blog?Libellés : blogger, Gadgets




 This post has been rewritten on 22-09-10 to include a new improved random post gadget.The previous gadget had stopped working.Thanks to Sylvia from
This post has been rewritten on 22-09-10 to include a new improved random post gadget.The previous gadget had stopped working.Thanks to Sylvia from 
 In this post we have a very cool effect you can use to Spice Up Your Blog over the Christmas.With just a small piece of code you have Snow Flakes gently falling down your blog.The Snow Fall effect we use is simple and wont disrupt the readers.Before you add the Snow to your blog you can check out the demo.
In this post we have a very cool effect you can use to Spice Up Your Blog over the Christmas.With just a small piece of code you have Snow Flakes gently falling down your blog.The Snow Fall effect we use is simple and wont disrupt the readers.Before you add the Snow to your blog you can check out the demo.









 In this post i will show you how to add Meta Tags And Meta Description to your blog.Improving your search engine rank is key to the success of your blog.This is known as S.E.O. (Search Engine Optimization).
In this post i will show you how to add Meta Tags And Meta Description to your blog.Improving your search engine rank is key to the success of your blog.This is known as S.E.O. (Search Engine Optimization).




